티스토리 뷰
1. Vetur 설치
Visual Studio Code에서 Extensions - Vetur를 검색하여 설치한다.

2. NodeJS 환경 구축
Vue뿐 아니라 Angular, React와 같은 모던 자바스크립트 프레임워크는 대부분 NodeJS를 사용하여 코드를 빌드한다.
2021.03.17 - [프로그래밍] - Window10 - Node.js 설치
Window10 - Node.js 설치
1. 설치파일 다운로드 및 실행 nodejs.org/ko/download/ 다운로드 | Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 컴퓨터에 맞는 os선택하여 설치. 나는 Windo..
donie.tistory.com
node -vnpm -v이 명령어들을 이용해서 node와 npm(node package manager)의 버전을 확인하여 node js가 잘 설치되었는지 확인할 수 있다.

3. vue/cli 설치
VS Code에서 현재 폴더로 터미널 또는 cmd창을 열고 아래 명령어를 실행한다.
npm install -g @vue/cli이전 버전의 vue-cli (1.x or 2.x)를 제거하고 싶다면 uninstall vue-cli -g 명령을 사용하면 된다.
참고: cli.vuejs.org/guide/installation.html
Installation | Vue CLI
Installation Warning regarding Previous Versions The package name changed from vue-cli to @vue/cli. If you have the previous vue-cli (1.x or 2.x) package installed globally, you need to uninstall it first with npm uninstall vue-cli -g or yarn global remove
cli.vuejs.org
버전 확인 명령어
vue --version나는 powershell을 이용하여 설치하였는데, 버전을 확인하려고 하면 아래와 같은 오류?가 발생하였다.

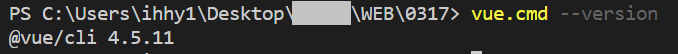
이것은 단순하게 명령어만 아래로 바꾸면 해결할 수 있고,
vue.cmd --version
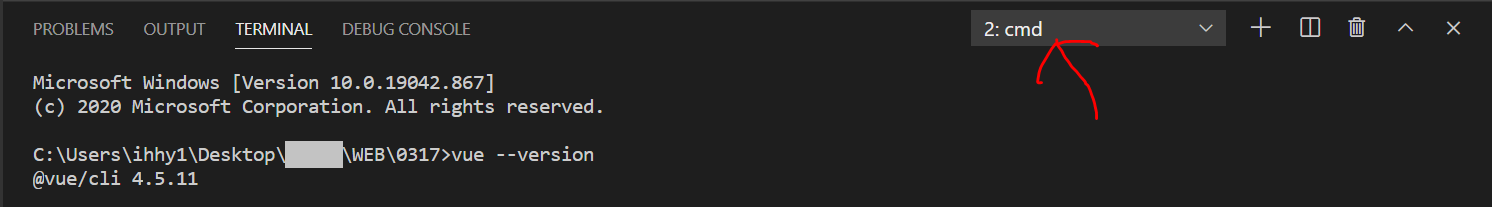
또는 powershell을 cmd로 터미널 창을 변경하면 된다.

그래서 이후로는 cmd창에서 작업을 진행한다.
또, 매번 경로를 가리는 게 귀찮아서 해당 폴더 위치를 이동시켰다.
이렇게 하면 환경 구축은 완료했고, 이후 프로젝트를 생성하여 프로젝트를 진행하면 된다.
2021.03.17 - [WEB] - [Vue JS] Vue 프로젝트 생성
[Vue JS] Vue 프로젝트 생성
1. 환경 구축 2021.03.17 - [WEB] - [VueJS] Vue 환경 구축 [VueJS] Vue 환경 구축 1. Vetur 설치 Visual Studio Code에서 Extensions - Vetur를 검색하여 설치한다. 2. NodeJS 환경 구축 Vue뿐 아니라 Angular, R..
donie.tistory.com
'WEB' 카테고리의 다른 글
| [Vue JS] Vue 프로젝트 생성 (0) | 2021.03.17 |
|---|---|
| [VS Code] Live Server로 열기 (0) | 2021.03.16 |
| [VS Code] JS-CSS-HTML-formatter때문에 저장할 때마다 자동 formatting되는 문제 해결 (0) | 2021.01.23 |
| [VS Code] Code Runner 플러그인 글자 깨짐 현상 해결 (1) | 2021.01.20 |
- Total
- Today
- Yesterday
- sensehat
- 프로그래머스
- subscriber
- ROS
- 초음파센서
- 윈도우
- Mount
- 원격 통신
- 우분투
- filesystem
- 윈도우 복구
- 리눅스
- 아두이노 IDE
- Ubuntu20.04
- 백준알고리즘
- set backspace
- python3
- umount
- 코드리뷰
- Publisher
- 8자주행
- VMware
- VirtualBox
- Python
- roslaunch
- 포트인식문제
- C++
- Ubuntu16.04
- HC-SR04
- vue/cli
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
