WEB
[Vue JS] Vue 프로젝트 생성
donie
2021. 3. 17. 20:04
1. 환경 구축
2021.03.17 - [WEB] - [VueJS] Vue 환경 구축
[VueJS] Vue 환경 구축
1. Vetur 설치 Visual Studio Code에서 Extensions - Vetur를 검색하여 설치한다. 2. NodeJS 환경 구축 Vue뿐 아니라 Angular, React와 같은 모던 자바스크립트 프레임워크는 대부분 NodeJS를 사용하여 코드를 빌..
donie.tistory.com
2. 프로젝트 생성
터미널에 아래 명령어를 입력한다. 여기서 pjt는 프로젝트 이름이다.
vue create pjt
선택지 이동은 방향키로 하고, 선택은 엔터키로 한다.
원하는 설정을 하면 되는데, 나는 Manually select features로 수동 설정하였다.

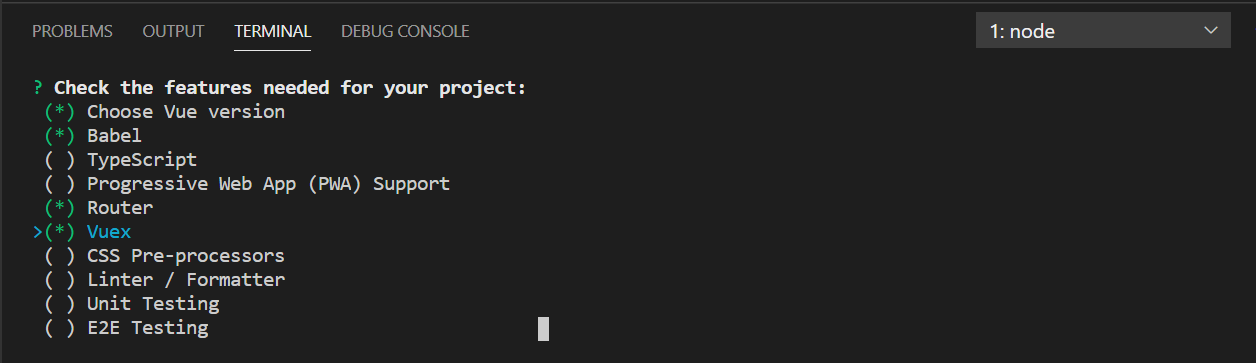
마찬가지로 방향키로 위, 아래 이동하고 설정 선택하는 것은 스페이스키이다. 선택을 완료하면 엔터키로 다음 단계로 넘어간다.

| feature | 역할 설명 |
| Babel | 자바스크립트 컴파일러 설치 |
| Router | 라우팅 |
| Vuex | Vue.js의 상태관리 라이브러리. 모든 컴포넌트에 대한 중앙 집중식 저장소 역할. |
| Linter / Formatter | 코드 문법 검사기. 문장 뒤에 자동으로 세미콜론, 콤마를 붙여주기도 하고, 의미없는 변수, API사용에 대해 경고한다. 아주 엄격하게 체크하기 때문에 협업할 때 사용하면 좋다. |
다음부터는 거의 default설정으로 진행했다.
자세한 설정은 다음과 같은데, 나도 100% 알고 진행한 것은 아니다. 확실하진 않지만 그다지 중요하지 않은 걸로 알고 있다..
맨 아래 두개는 현재 설정을 나중에 바로 이용할 수 있도록 저장할 것이냐는 것과, 저장할 때 이름을 어떻게 설정할 것이냐는 질문이다.

엔터를 치고 조금 기다리면 Vue 프로젝트가 생성된다.

cd pjtnpm run serve
이 두 명령어를 실행하면 위와 같이 결과가 뜨는데, Ctrl키와 함께 url을 클릭하면 vue로 만들어진 예시 사이트가 열린다. 또는 브라우저에서 이 주소를 직접 입력해도 된다.
